行いたい処理はこれ。
マウスカーソルがタイトルや「続きを読む」にのったとき背景色をかえることです。
単純にタグやclassの値を拾ってjQueryで処理させると、フォーカスしている記事以外の背景もすべて色が変わってしまいます。
これは以下のようにして解決しました。
まずはベースとなるHTMLとcssです。
test.html
<!DOCTYPE HTML>
<a class="keyword" href="http://d.hatena.ne.jp/keyword/jQuery">jQuery</a> Test
セクション1
タイトル1
親テキスト1
子テキスト1
<p></p>
<section>
セクション2
<div class="title">
タイトル2
</div>
<div class="parent">
親テキスト2
<div class="child">
子テキスト2
</div>
</div>
</section>
test.css
section {
padding:10px;
background:#a1dfff;
}
.title {
margin:10px;
border:solid 1px #000;
}
.parent{
margin:10px 20px;
}
.child{
margin:10px 30px;
}
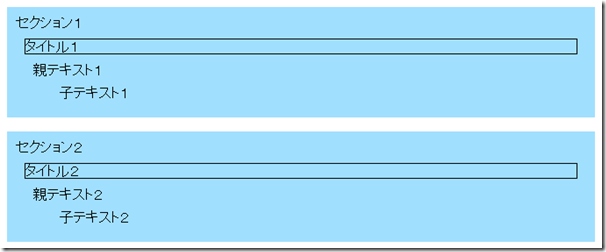
このベースの状態はこのように表示されます。
まずは以下のようなコードを実装してみます。
test.js
$(function(){
//タイトルにマウスカーソルが乗ったとき
$(".title").mouseover(function(){
$(".title").css("background", "#22B573");
});
//タイトルからマウスカーソルが離れたとき
$(".title").mouseout(function(){
$(".title").css("background", "#a1dfff");
});
});
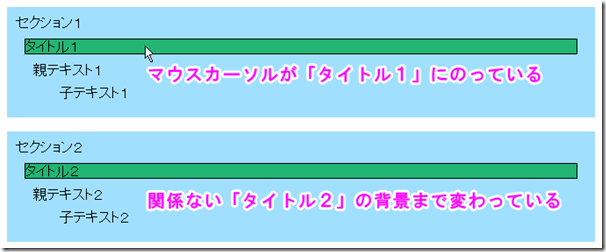
「タイトル1」にマウスカーソルがのると「タイトル」の背景色が変わるようになりました。「タイトル2」の背景色まで変わってしまっています。
次に以下のようなコードに修正します。
$(function(){
//タイトルにマウスカーソルが乗ったとき
$(".title").mouseover(function(){
$(".title").parents('section').css("background", "#22B573");
});
//タイトルからマウスカーソルが離れたとき
$(".title").mouseout(function(){
$(".title").parents('section').css("background", "#a1dfff");
});
});
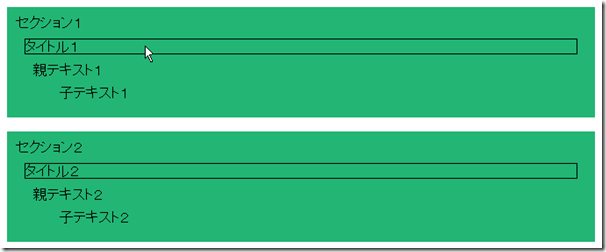
parentsを使うことで、タイトルの親要素であるsectionの背景がかわるようになりました。
最後に、次のようなコードに修正します。
$(function(){
//タイトルにマウスカーソルが乗ったとき
$(".title").mouseover(function(){
$(this).parents('section').css("background", "#22B573");
});
//タイトルからマウスカーソルが離れたとき
$(".title").mouseout(function(){
$(this).parents('section').css("background", "#a1dfff");
});
});
thisを使うことで、マウスカーソルがある部分の背景だけがかわるようになりました。
ポイントはparentsとthisを利用することの2点です。
さらにfindを使うとより複雑な処理ができます。
$(function(){
//タイトルにマウスカーソルが乗ったとき
$(".title").mouseover(function(){
$(this).parents('section').css("background", "#22B573");
$(this).find('+ .parent .child').css("background", "#7FFFA5");
});
//タイトルからマウスカーソルが離れたとき
$(".title").mouseout(function(){
$(this).parents('section').css("background", "#a1dfff");
$(this).find('+ .parent .child').css("background", "#a1dfff");
});
});
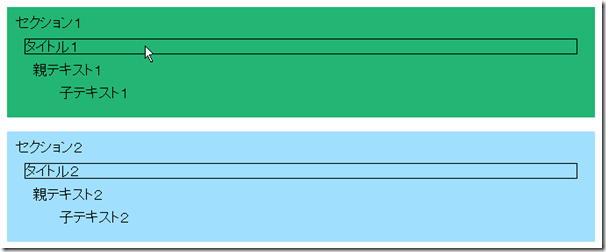
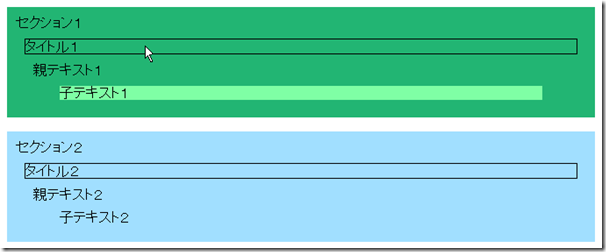
フォーカスが当たっているのは「タイトル1」ですが子テキストの背景色が変わっています。